How To Close Window In Javascript
Endmost a Window with JavaScript
What works, what doesn't, in a nutshell

How can I close a window with JavaScript?
It's interesting how often this question comes up. It tin exist answered very rapidly. As the MDN says,
Scripts may not shut windows that were not opened by script
What does this statement actually say?
First: Opening and Closing Windows.
Windows are opened with
window.open(); — full syntax hither
Windows are closed with
window.shut(); — total syntax here
(but non e'er!)
This is where the MDN statement comes into play. A simple example should clear this up.
Example:
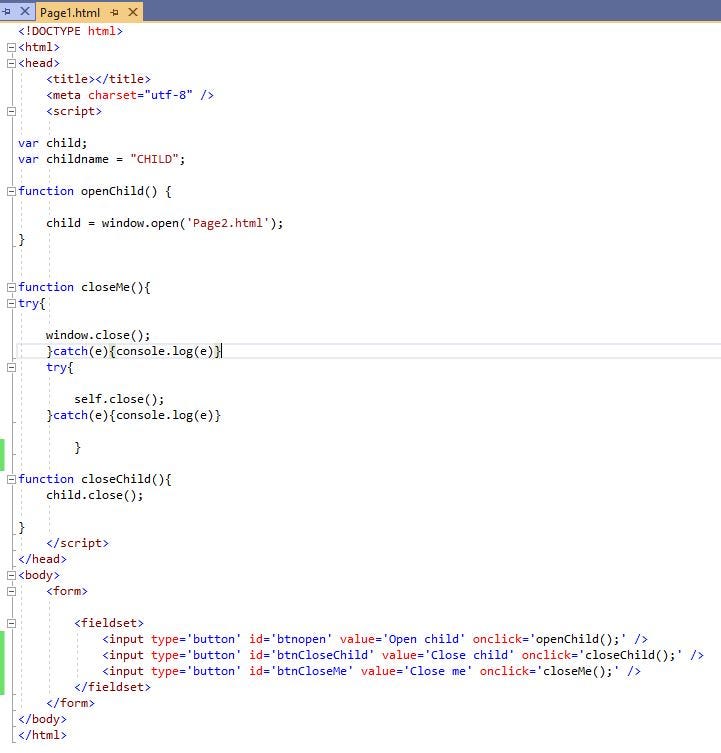
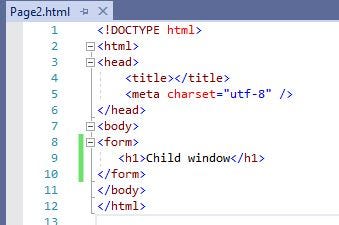
I've created two pages, Page1.html (the parent window) and Page2.html (the child window.)
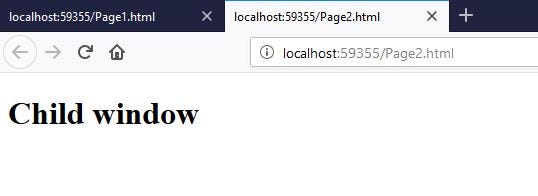
Since I did non specify the size of the window, it volition open as a new tab in the browser. This all works for popup windows also.
The JavaScript functions are to,
- Close the child window.
- Close the parent. Hmm.


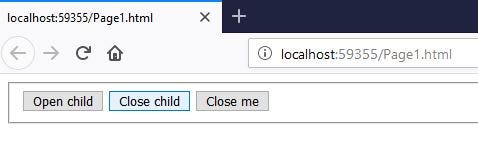
Running the example
Run Page1.html and click "Open child". A kid window opens equally divide window as a tab.

Become dorsum to the parent and click "Close child" and the child window closes. Viola!

Now, on the parent, click "Close me". Nothing happened. Bummer!
Actually something did happen. I tried to close it 2 ways. window.close() and self.shut(). See the console.log();

Then a window tin't shut itself.
Concord on just a minute!
According to the MDN it can close itself, nether the correct conditions.
Add the post-obit push and closeMe() office to Page2.html (child.)

Running the example
Run Page1.html and click "Open up child". A child window opens as separate window every bit a tab, but equally before.
At present click the "Close me" in the child. It closes. Viola!
That window closed itself. Observations below.
Determination:
- Since we opened the kid using a script, and had a reference handle to that child (in the variable "child"), by the MDN statement, we were able to close it using the handle to the window.close(); (kid.close();)
- Since the parent was not opened with window.open up(); it cannot be closed using window.close() or self.close().
- Since the child window was opened with script, window.open(); it tin close itself.
So the statement,
Scripts may not close windows that were not opened past script.
Makes more than sense now.
I hope this simple example has cleared a few thing up.
Thank you for reading!
Hold on. 1 last annotate.
If the parent is refreshed, information technology loses the reference to the child and the parent cannot close the child. Help!
Try it
- Open Page1.html and click "Open child".
- Refresh the parent, Page1.html and click "close Child", fail!
Solution
You will notice I had a variable called "childname". If we store that on the page, we can use it to go a reference again!
Below, in Page1.html, I added a text field (could be a hidden field), removed the closeMe() function since that was an epic fail! and modified the closeChild() function to look and run into if the reference was lost. If so, use the window'south proper name stored on the class.

Running the Case
- Open Page1.html and click "Open up kid", and so click "Close child". Still works.
- Open Page1.html and click "Open up child". Refresh Page1.html, click "Close child" on Page1.html. Child closes. Yay!
Happy coding!
Source: https://javascript.plainenglish.io/closing-a-window-with-javascript-beeec56344bb
Posted by: dixonwation.blogspot.com

0 Response to "How To Close Window In Javascript"
Post a Comment